El indicador de avance de lectura es un elemento que anima a los usuarios a seguir leyendo, ya que sabrán exactamente cuánto queda.
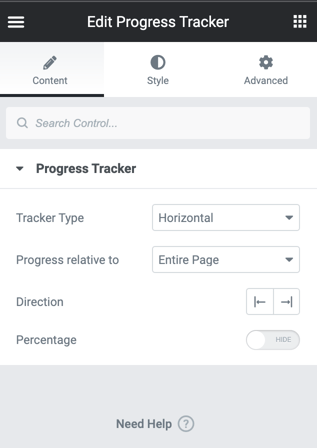
Puedes encontrar esta función con otros nombres, como progreso/avance de lectura (Reading progress), barra de progreso de lectura (Reading Progress Bar), aunque no siempre sea una barra; o como lo llama Elementor «Rastreador de avance» (Progress Tracker). Sin embargo, lo he traducido como «indicador de avance de lectura», ya que creo que es más natural y descriptivo. En el editor de Elementor lo encontrarás en español como «Indicador de avance» (sin «de lectura», por acortar).
Para añadir un poco más de confusión, existe otro widget, llamado barra de progreso, que tiene una función muy distinta.
Elementor Pro ha implementado este indicador de avance como un widget propio de las plantillas individuales (Single) del maquetador de temas, lo que me parece muy apropiado.

Entre sus opciones está el tipo de indicador, que puede ser horizontal o circular. Permite que el avance sea relativo a toda la página, solo al contenido e incluso a un elemento en particular que se indica con un selector CSS.

Como era de esperar son personalizables los colores del indicador, del texto y del fondo.
No he encontrado una demo de este widget, pero sí hay documentación en la página Progress Tracker.


