Ganar dinero es bonito.
Al menos, a mí me lo parece. Cada cual es libre de decidir.
Y también me gusta buscar soluciones simples a los problemas que me surgen.
Hace unas semanas, para un proyecto que estaba montando con Elementor, necesitaba implementar una pasarela de pago con tarjeta de crédito.
Con Stripe, concretamente.
Así que me puse a valorar las opciones habituales:
- WooCommerce no me convencía, porque no me hacía gracia arrastrar tantísimas tablas y código para un simple pago (era un producto único).
- Gravity Forms siempre me pareció un monstruo. Completo, sí. Pero demasiado gigante. Y, además, bastante caro.
- Desarrollo a medida: tampoco quería llegar a esos extremos. Que ya había dicho que buscaba algo simple.
En ese momento, recordé que habíamos comprado un plugin para Elementor hace unos meses (benditos lifetimes y descuentos) que incluía soporte para pagos por Stripe.
Y para muchas más cosas. Pero me interesaba lo de Stripe especialmente.
Hoy vengo a contarte cómo implementé ese formulario de pago en Elementor para que lo puedas aplicar paso a paso en tu proyecto.
Si prefieres que te lo cuente en vídeo, también te lo dejo por aquí:
Mi solución: PAFE (Piotnet Addons For Elementor)
El plugin en cuestión es Piotnet Addons For Elementor. Más conocido como PAFE.
Se trata de una colección de widgets y addons para Elementor muy interesante.
En Elemendas ya hemos hablado varias veces sobre él. Salió mencionado en la Meetup de Trucos para Elementor y también en la masterclass que Sebastián Echeverri nos dio sobre formularios avanzados en Elementor
PAFE tenía lo que estaba buscando en esta ocasión:
- Integración con pagos de Stripe.
- Soporte para suscripciones con Stripe.
- Integración con pagos de Paypal.
Me centraré en los dos primeros, para no liarlo mucho. Aunque si necesitas el pago por Paypal es muy similar la integración.
PAFE es un desastre
Antes de que te pienses que tengo algún problema de bipolaridad o que me estoy volviendo majara: sí, PAFE era la solución perfecta para montar un formulario de pago en Elementor… y un desastre a la vez.
El problema de Piotnet es que tienen unas funcionalidades excelentes pero una documentación muy pobre.
Algunos widgets y extensiones, directamente no están ni explicados.
Además, como publican muchas actualizaciones y lanzan novedades cada poco tiempo, sus propios vídeos están a veces obsoletos y los vídeos no quedaban claros.
¿Solución? Darse de leches y empezar a hacer pruebas.
Si quieres, tú te puedes ahorrar ese trago leyendo este artículo.
PAFE Form Builder VS campos de formularios en Elementor
Para mí, el valor diferenciador de Piotnet Addons for Elementor es la cantidad de soluciones que añade a los formularios.
Y, para salvar algunas complejidades internas de Elementor, lo hace desde 2 aproximaciones:
- Añadiendo opciones al widget de formularios de Elementor PRO
- Implementando sus propios widgets de formularios (PAFE Form Builder) y su widget para campos.
Por cierto: también existe un plugin de PAFE Form Builder independiente de Elementor. Igual un día hablamos de él por aquí o en un podcast.
Con todo esto claro, vamos a entrar en harina a configurar nuestro formulario de pago con PAFE.
Crear formulario de pago con PAFE en Elementor
Supongo que no hará falta decirlo, pero a estas alturas deberías tener el plugin de Piotnet Addons for Elementor ya instalado y activo en la web.
Vincular cuenta de Stripe
El primer paso lo tenemos que hacer fuera de la web, para conseguir las credenciales con las que vincular nuestra cuenta de Stripe.
Te recomiendo que para las primeras pruebas, utilices las claves de test de Stripe.
Luego ya cuando todo vaya ok, pondrás las reales.
Desde tu cuenta de Stripe, debes ir a Desarolladores y después a Claves de API.
Te encontrarás algo así:

Guárdate los valores de la clave publicable y también la clave secreta.
Ahora, vuelve a tu web con Elementor y ve a los ajustes de Piotnet.
Debajo de todos los selectores de los widgets y extensiones, tendrás algo así.

Simplemente mete los dos valores que hemos guardado de Stripe y dale a Save Settings.
Con esto, la conexión debería estar lista.
Activar campos en PAFE
Sin movernos de ahí, nos toca activar las funcionalides de Piotnet que queremos usar.
En este caso, como mínimo necesitaremos:
- Form Builder
- Stripe Payments
Pero revisa por si necesitas que tu formulario haga alguna opción más (por ejemplo, guardarse en Google Sheets o generar un PDF) y activa los módulos correspondientes.
Guarda los cambios… y listo.
Crear formulario
Aquí llega el asunto ya empieza a ponerse interesante.
Toca crear el formulario. Y podemos hacerlo de 2 modos:
- Creando una plantilla de tipo sección que luego añadiremos en nuestras páginas.
- Creando el formulario directamente en la página.
Si vas a utilizar el formulario en varios sitios, te recomiendo que utilices la opción de la plantilla para evitar errores.
La diferencia fundamental entre los formularios de Elementor PRO y los de PAFE es que, en PAFE, cada campo del formulario es un widget independiente.
Así que tendremos que añadir:
- Un widget de tipo Field por cada campo del formulario.
- Un widget de tipo Submit para añadir el botón de enviar.
También podremos ir alternando entre medias campos de tipo texto o cualquier otro widget de Elementor sin problemas.

Configurar campos de pago
Lo mínimo que necesitamos añadir a nuestro formulario de pago son 2 campos y un botón de enviar.
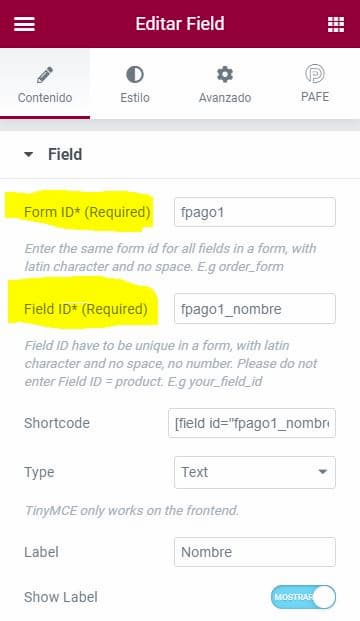
Añadimos un widget de tipo Field y lo configuramos para que almacene el nombre del cliente. Por ejemplo:

Debes fijarte bien en poner un nombre único para el ID del formulario y del campo. Ambos los tendremos que usar en pasos siguientes:
- El form ID tendrás que utilizarlo igual en todos los campos del mismo formulario.
- El field ID deberá ser único para cada campo del formulario.
El siguiente paso es añadir un nuevo widget de tipo Field y configurarlo como tipo “Stripe Payment”:

No te preocupes si no ves nada especial en la vista previa. El formulario de pago no se visualiza hasta que no publicas la página en cuestión.
Si tu formulario es para pagar una cantidad fija, no necesitas añadir más campos.
Luego configurarás el importe del pago.
En caso de que el precio sea dinámico, puedes utilizar varias opciones:
- Un campo de tipo texto, para que el usuario ponga la cantidad.
- Un campo de tipo radio (o select), para que el usuario elija la opción (en este caso, tendrás que poner en el valor de cada opción el precio correspondiente).
- Un campo de tipo oculto y pasarle el valor como shortcode, por ejemplo (más avanzado).
En el ejemplo que estamos usando, he optado por poner un precio elegible en un radio button, que queda así:

Quédate con el valor que aparece en el campo “shortcode”, que lo vamos a necesitar.
Ahora lo único que nos queda* es añadir un widget de tipo “Submit” para completar el formulario y añadir el botón de pago.
Desde las opciones del botón de pago podremos configurar qué queremos que haga el formulario, eligiendo las acciones “After submit” como en los formularios de Elementor PRO.
Puedes configurar que se envíe un e-mail y se redirija al usuario a una página de gracias, por ejemplo.
Pero lo que tienes que hacer sí o sí, para que se complete el pago correctamente, es configurar las opciones del menú Stripe Payments:
- Hacemos clic en Enable
- Elegimos la divisa del pago.
- Dejamos desactivado el tema de suscripciones (luego lo comentamos)
- Si nuestro precio es fijo, lo rellenamos aquí.
- Si no, activamos la opción de “Amount field” y en el campo de shortcode tenemos que poner el shortcode del campo en el que está almacenada la cantidad.
- El resto de campos son opcionales y podremos rellenarlos con textos fijos o utilizando también los shortcodes de otros campos del formulario (por ejemplo, para el nombre del cliente, concepto, etc).
- También puedes personalizar los mensajes de pago OK, error en el pago, etc.
¡Listo! Ya tenemos configurado nuestro formulario de pago.

*Si fuera un ejemplo real, tendríamos que añadir también una casilla para aceptar la política de privacidad, condiciones de contratación, etc. Ya sabes, todo lo que implica el tema de RGPD en Elementor (y en cualquier web).
Suscripciones de Stripe en Elementor
En este mundo de membresías por todas partes… seguro que te ha llamado la atención el tema de poder cobrar suscripciones por Stripe directamente desde Elementor con PAFE.
Te cuento qué tendríamos que cambiar sobre el ejemplo anterior para convertirlo en un pago por suscripción.
En el widget de Submit, el botón, tendremos que activar la opción Subscriptions.
Si nuestra suscripción es de pago único, simplemente:
- Pondremos nombre al producto.
- Editaremos la opción de pago
- Configuraremos los campos para el plazo de repetición, cantidad, comisión inicial, etc.
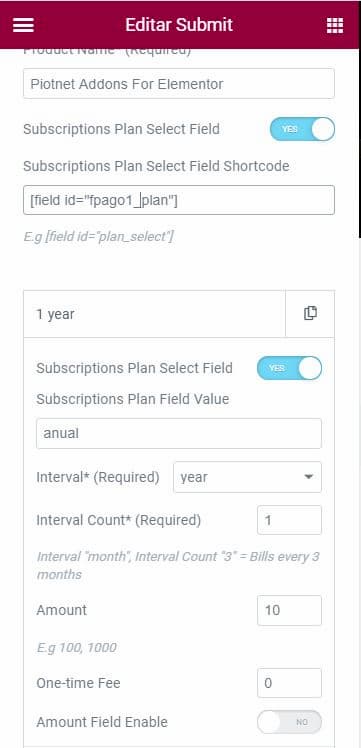
Si la suscripción es variable, podemos optar por añadir un widget con un nuevo campo (de tipo radio o tipo select) e ir asignando las distintas opciones según el pago de los usuarios:

El resto de los valores lo podemos mantener igual.
Una vez que el usuario rellena el formulario y completa el pago correctamente, Stripe se encargará de activar una alerta de suscripción e ir cobrándole de manera recurrente cada mes, año o lo que hayamos configurado en las opciones.
Lo que no me gusta de este sistema
Te tengo que confesar algo: la primera vez que vi lo de que se podían integrar suscripciones de Stripe con PAFE, me imaginé la opción de montar una membresía completa con Piotnet y Elementor.
Al estilo de lo que hago con Restrict Content PRO. De hecho, lo comenté en un directo que hice con los amigos de Mundo Funnel.
Pero a día de hoy lo veo oscuro.
Aunque podemos crear usuarios y gestionar pagos e incluso suscripciones… no podemos montar realmente una membresía “en modo automático”.
No hay manera de gestionar las bajas de las suscripciones cuando se cancelan en Stripe. Ni tampoco crea ningún sistema de facturas o similar.
Aunque esto último podría llegar a solucionarse con la utilidad de creación de PDF que también tiene PAFE.
En cualquier caso, te va a tocar hacer más cosas y es posible que salga más rentable utilizar algún plugin típico de membresía para solucionar esto.
Eso sí: para crear formularios de pago sencillos, Piotnet Addons for Elementor (PAFE) me parece una solución ideal.
Algunas ideas de uso:
- Aceptar donaciones.
- Vender productos digitales, como ebooks o incluso vídeos.
- Vender productos físicos sencillos, sin necesidad de montar toda la infraestructura de tienda online.
- Montar un formulario para recibir pagos por tarjeta para tus facturas.
Ahora mismo estoy trabajando en esta última opción para incluir un enlace directo al pago cuando envío una factura a mis clientes.
Te voy advirtiendo / amenazando: llevo varias semanas intentando exprimir PAFE y aprovechar sus funcionalidades.
Así que lo más probable es que vaya publicando algunos experimentos más en los próximos artículos de nuestro laboratorio de Elementor particular.
Y tú, ¿Has implementado algún formulario de pago con Elementor? ¿Qué solución has elegido?
¡Te leo atento, menda!




10 comentarios en “Cómo crear un formulario de pago con Elementor y Stripe”
Buenísimo!! Fácil, directo,sin rollos y con mucha información. Enhorabuena!! Gracias por estas perlas y esperando más!!
Ole! Gracias, David! Así da gusto publicar contenidos 😀
Genial!!! gracias por el artículo, muy completo! sois los mejores!
Gracias, Merche!! ??
Bueno realmente trabaje con PAFE , pero la documentación está casi en 0, los vídeos son un asco , es una pena porque el complemento tiene muy buena pinta , ubiera Sido perfecto que a elementor nativo le pusieran esa funcionalidad. Excelente post , soy lector fijo de elemendas
Hola, Miguel!
Totalmente: PAFE es un plugin con funcionalidades buenísimas… pero con una documentación bastante desastrosa jajaja.
Gracias por comentar!
Efectivamente, la documentación de PAFE es un tru.. Pero permite hacer cosas majas como la que comentas.
Gracias Santiago
Hola, He seguido todos los pasos, y al ver el resultado, NO APARECE EL CAMPO DE STRIPE para introducir los datos de una tarjeta, QUÉ PUEDE SER?
Muchas gracias
Hola, Adrian!
Así de primeras… no sabría decirte: ¿Puede que sea por algún plugin de caché? ¿No te aparece ningún error en la consola de errores ni nada?
Tal vez desde el soporte de PAFE puedan ayudarte algo mejor si te sigue fallando.
Un saludo y gracias por comentar!
Hola buenas tardes!
Cree un formulario y añadí un nuevo widget de tipo Field y configurado como tipo “Stripe Payment».
Pero sigue sin visualizarse en ventana publica, me podrian ayudar a saber el porque?
http://ifbbpromembership.com/sign-up-now/